张家口怎么做好电商设计
张家口怎么做好电商设计, 写在前面 我们常常会说到做设计需要知道 三大构成(色彩构成/平面构成/立体构成) ,设计又可以分很多个类别,比如 网页设计/UI设计/电商设计/室...

写在前面
我们常常会说到做设计需要知道三大构成(色彩构成/平面构成/立体构成),设计又可以分很多个类别,比如网页设计/UI设计/电商设计/室内设计/工业设计等等,那对于电商设计有没有专门的三大构成呢?至今好像没有看到,所以我想尝试着梳理一下我脑袋里的知识点,专门讲解一下三大构成在电商设计中的运用,而今天我先从色彩在电商设计中的运用开始说起。
内容比较多,所以我先给大家列一个大纲:
一、先了解普遍意义上的色彩是指什么?
二、再回顾一下banner的组成要素有哪些?
三、banner的作用作用是什么?
四、在Banner设计中影响到信息传达的有哪些因素呢?
五、色彩在banner设计中所起到的作用
六、如何在Banner设计中使用色彩
上篇讲了1-4点,这篇主要写后面的5和6点:
五、色彩在banner设计中所起到的作用
1/点缀作用(渲染氛围用)
2/突出主体(梳理信息层级)
3/平衡画面(整体视觉协调)
4延续风格(涉及到风格统一调性的时候)
5/塑造画面气质(传递恰当的情绪给用户)
就以上五种作用,我在下面会分别举例说明:
1/点缀作用(渲染氛围用)
当你做了一个冷色调的页面拿给你的主管或需求人看,他说画面太冷清的时候,而你又懒得改颜色改形式等等,总之你非常懒不想动,那么不妨试下下面这样周围点缀些暖色的方式(色彩依附的形状和大小面积你自己斟酌咯~只需要记住点缀物是配角,他是烘托气氛用的,永远不要抢了主角的风头,要不然导演不给你这配角安排角色了,怕不怕?)

当你明明做了一个自认为非常热闹促销的页面后,你们主管或者需求人仍然觉得画面太冷清不够热闹而你又不想大改动的时候怎么办?道理同上,Give him or her some color to see see(迷之微笑~)。

2/突出主体(梳理信息层级)
这个通过色彩对比来突出信息层级的作用其实我在前面的知识点里已经讲了哦,翻回到前面去看下吧,我就不继续说一遍了。

3/平衡画面(渐变色使得整体视觉协调)
讲这个知识点的之前,我觉得又有必要插几句嘴了,先要了解一下面几个概念:
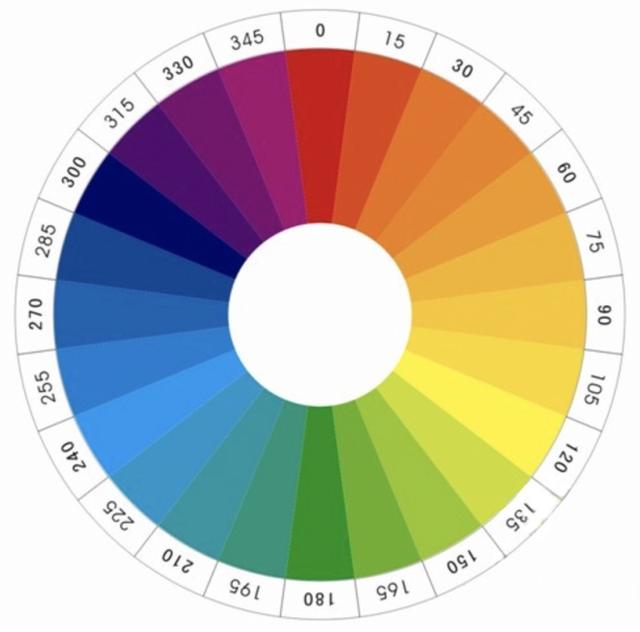
邻接色相对比:色相环上相邻的二至三色对比,色相距离大约30度左右,为弱对比类型
类似色对比:色相对比距离约60度左右,为较弱对比类型
中差色对比:色相对比距离约90度左右,为中对比类型
对比色对比:色相对比距离约120度左右,为强对比类型
补色对比:色相对比距离180度,为极端对比类型

我们有时候会看到一些Banner强调的是整体画面的协调感觉,并不会重点去突出强调什么,整个画面给人感觉特别舒服,那是因为他们往往采用的是类似色对比或者邻近色对比,亦或者是采用相似明度和饱和度的不同色相的渐变调和。
Banner举例(如下图Banner给人感觉是整体画面非常柔美协调统一,强调统一感觉):


当然,以上也可以结合起来运用(运用渐变色+对比)

4/延续风格(涉及到风格统一调性的时候)
通过色彩来延续风格的作用往往在平台做一些比较大型的活动,涉及到多个不同品类不同分会场的时候会运用到,我看到一些店铺电商品牌也慢慢规范化了之后也会用到这种方式以保持品牌统一调性性,也就是保持设计风格一致,色彩的明度纯度接近,只是改变色相,以不同的色相代替不同的品类或者分会场来设计Banner图,如下图所示:


5/塑造画面气质(传递恰当的情绪给用户)
比如我们前面提到的很活力/很可爱/很高贵/很素雅等等,我这里也不继续描述了哦,文章开头都有提到过的。

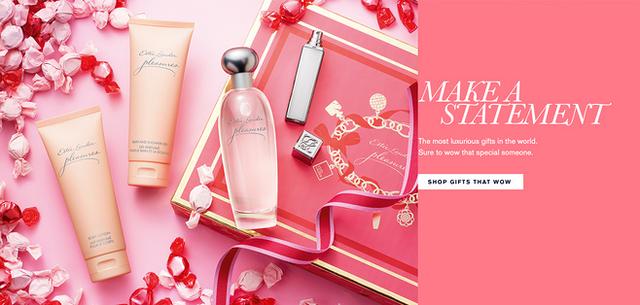
(华丽高贵)

(高冷大牌)

(很潮)

(年轻活力)

(森女系素雅)

(热闹促销)
六、如何在Banner设计中使用色彩
色彩不会独立存在,他必定是依附于其它构成和表现形式而存在,比如平面构成、立体构成等,所以我将从下面几个方面来论述:
(1)当色彩运用在不同的面积
(2)当色彩运用于不同的形状
(3)当色彩运用在不同的肌理
(4)当色彩运用于不同的色彩
(5)当色彩运用于不同的主题
(6)当色彩运用于不同的环境
因为我比较喜欢红色(一个非常热烈的颜色,跟我的内心一样炙热,跟我的头像一样红火),所以我就拿红色来举个栗子吧,其他颜色的运用道理是一样的:

(做设计的面条独家头像,咳咳~~)
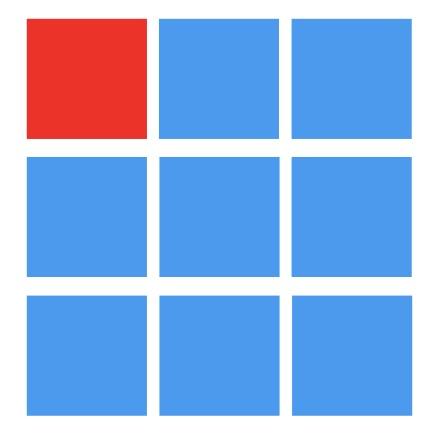
(1)当红色运用在不同的面积,他的视觉感受是很不一样的,当外部背景尺寸不变,红色区域面积越大越让人感觉眼睛发胀,仿佛都要跑到你胸(眼)前一样,这就是近大远小的道理咯。

(1/2/3红色区域哪个更吸引你眼球?谁更让你躁动不安?)
Banner举例(看红色区域):


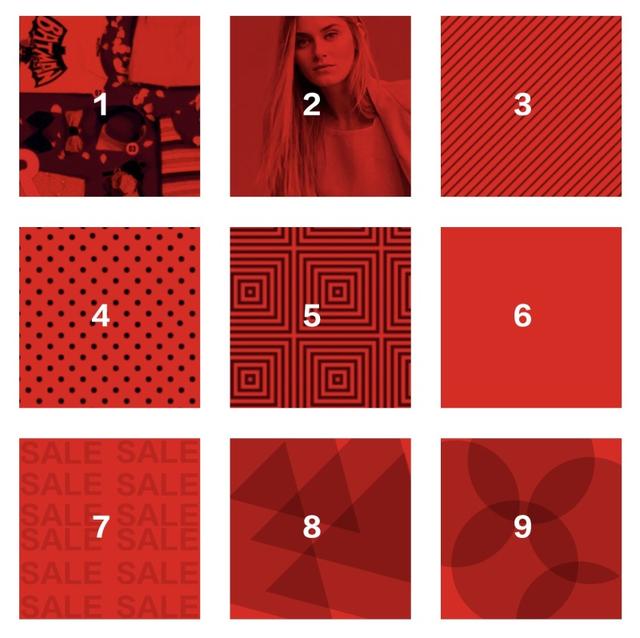
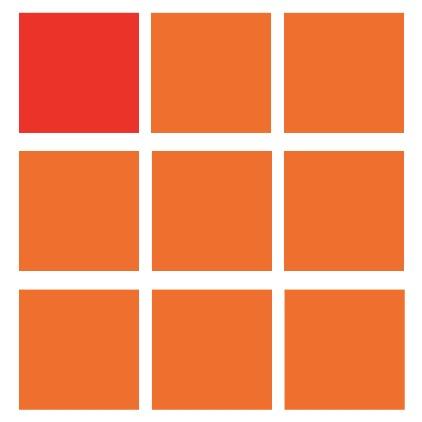
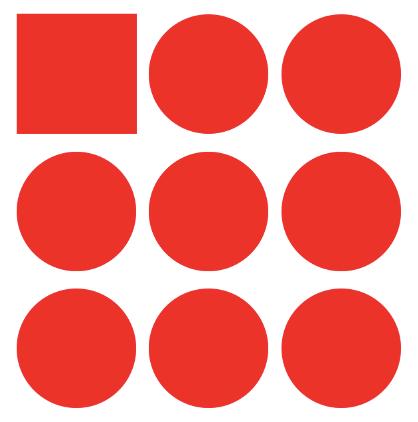
(2)当红色运用于不同的形状,个形状让你感觉最不稳定?哪个形状让你感觉更活跃?哪个形状让你感觉更时尚?

(3最不稳定,1最规矩,5最不规则,1-9都可以很时尚,主要在于如何去搭配其他元素)
Banner举例(看红色区域):





(3)当他运用于不同的肌理,看下图所示,红色色块叠加肌理后和没叠加肌理对比有什么不同?红色块叠加不同肌理后又有什么不同?(任何你能想到的物体都可以叠加视作肌理,比如人/图片/文字/字母/发丝/各种形状/软硬粗糙或平滑材质等等)

(图6是没有叠加任何肌理的红色,显得更加平淡,其他红色块叠加了肌理后使得画面更佳丰富,给红色增加了更多感情色彩,或是活泼或是怪异或是热闹等等,只要你能想到的都可以去尝试)
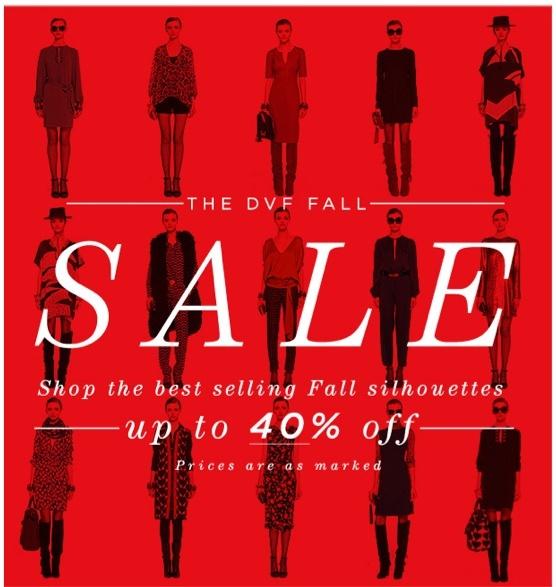
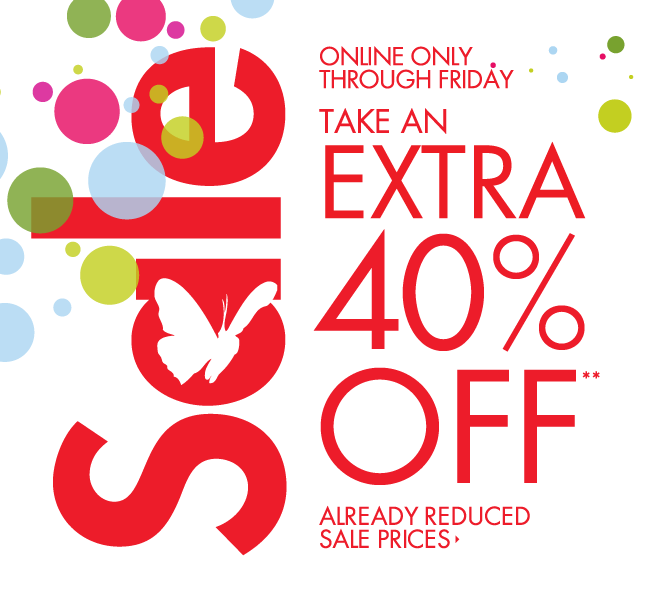
Banner举例(看红色区域):




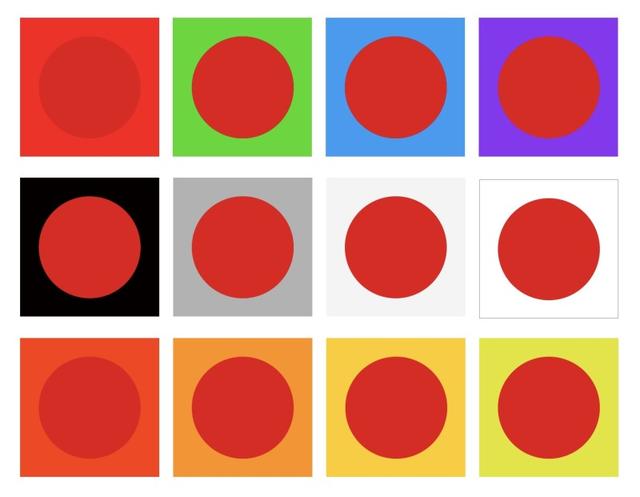
(4)当红色运用于不同的色彩 ,大家会看到相同面积的红色圆放在不同的色彩上出现了大小不一或明暗不一的错觉,因为红色是暖色,所以根据冷暖对比,红色放在冷色或中性色 (黄色绿色)上可以比较突出,根据色相对比,红色属于有彩色,有彩色放在无彩色(黑白灰)上也可以比较突出,但是红色放在邻近色(比如偏冷的紫色和偏暖的橙红色)上就显得特别弱,因为色相太接近了。

Banner举例(看红色区域运用在不同颜色的背景上):






(5)当红色运用于不同的环境,前面我们前面讲了,环境分为外部大环境和内部环境,有人所站的角度是要保证平台上所有Banner颜色整体看和谐统一,雨露均沾,而有的人所站的角度是要保证自己的Banner图是最突出最吸引眼球的,前者为了和谐统一 ,后者是为了竞争为了突出自己 (讲到环境其实也就是前面几种情况的综合讲解和考虑,即色彩/形状/肌理/面积等的结合使用才构成了所谓的环境),比如:
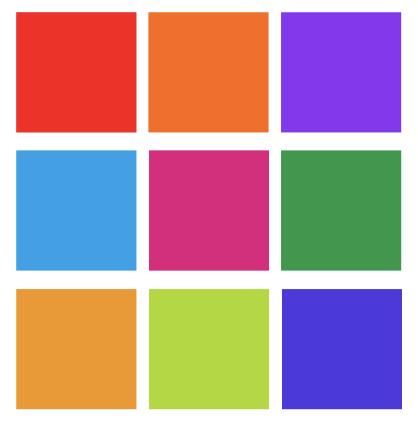
当红色色块放置在纯度明度相近的不同色相的色块里,它是和谐的融入的整体的:

当红色色块放置在邻近色色块里,它跟整体环境看起来也是比较和谐统一不突兀的:

当同样是红色,但是她的形状/面积大小和其他的不一样,那么她是会比较突出的,也就是所谓的特异:

当同样面积的色块,只有一块是有彩色红色,其他都为黑白灰无彩色,那么在这个环境里,那么红色块是最突出的:

当同样面积的色块,只有一块是暖色红色,其他都为冷色,那么在这个环境里,那么暖色系的红色块是最突出的,也就是冷暖对比:

Banner举例(看红色区域):

(因为明度纯度接近的原因,红色Banner在这个环境里还算比较融入的,虽然周围冷色系Banner过多)

(调整了饱和度和明度之后,红色Banner在这个环境里变得非常突出,变为了主角)
张家口怎么做好电商设计
立即咨询
