张家口的vr广场
发布日期:2020-02-04 浏览次数:
张家口的vr广场,黑匣小伙伴搭建的全景动画场景
全景动画是全景视频内容的一个重要板块,而且目前大部分动画制作软件都为制作人员提供了完美的解决方案,或是用全景插件或是用全景渲染器。
在小编贱贱看来:全景动画是探索全景视频叙事技巧的最佳平台。
为什么这么说呢?

全景动画 vs 全景视频


Google Spotlight Stories制作的全景动画《Pearl》
制作全景动画比拍摄全景视频有着更高的自由度,制作者不受制于安全距离、不用考虑穿帮问题、不必担心接缝,在场面调度上享有近乎无限的自由。在现阶段各种拍摄器材还无法解决安全距离与接缝问题的情况下,全景动画可以最大限度地实现制作者的想法,最终动画的呈现效果具有高度可控性。

用游戏引擎渲染的VR动画《Henry》
再者,全景动画在借助各种游戏引擎进行渲染后,可以实现比较好的VR互动体验。
说得那么好,为何目前大部分团队都在做全景视频而不是全景动画呢?首先,制作全景动画的门槛比拍摄全景视频要略高,一是体现在制作难度上,二是体现在团队规模与时间成本上。试想一下,如果要制作一个竹林的场景,制作传统平面视频的时候,只需要在前景与背景分别加上几层竹子、加一点动态、加一点粒子就能做出一个不错的场景,但制作VR动画的时候则需要在三维环境里增加大量的竹子、增加大量细节才能得到一个让人信服的场景。即使是使用如MAYA画笔工具制作的竹林,最后的渲染时间也是成倍的增加。
Goolge Spotlight Stories推出过两个全景动画,同时也放出了两个动画的幕后花絮,让我们看看在这幕后花絮里我们能挖出什么干货。

幕后:Goolge Spotlight Stories


目前小编觉得做全景动画做得最好的两家公司,一家是Oculus Story Studio,另外一家就是Google Spotlight Stories,我们此前也介绍过这两家公司的作品,在本文结尾处有链接。
但小编个人更喜欢Google Spotlight Stories,他们是用“传统的方法”来讲故事,不加入互动元素,这更像传统的电影与视频。而Oculus则是使用虚幻4引擎进行渲染,带入一定的互动。小编并不反对互动内容,只是互动的全景视频与不互动的全景视频有两种不同的操作手法,需要两套不同的视觉叙事语言,本文更侧重于前者。1 工作流程与细节




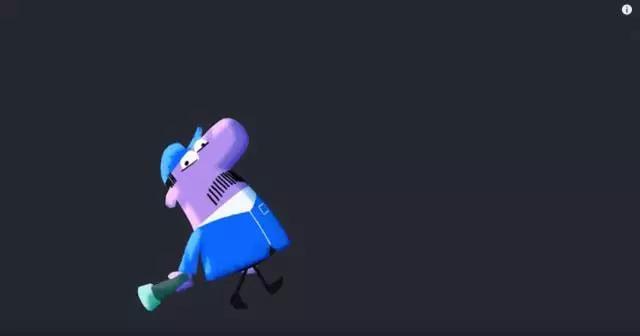
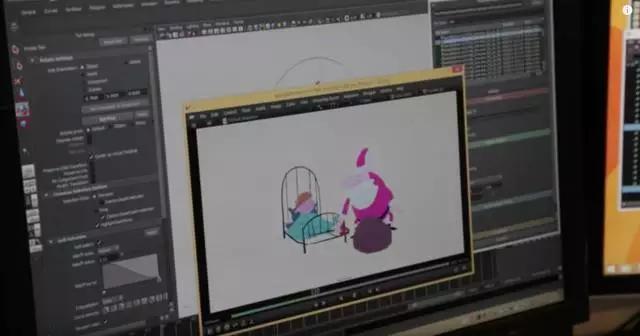
在《Speical Delivery》幕后花絮中,通过上面的截图我们能看到,他们制作动画使用的软件是MAYA,卡通效果是通过绘制卡通贴图实现的。


在上面的截图中我们可以看到,虽然制作的是全景动画,但是他们绘制故事板的时候还是会分开局部绘制,没把整个场景都画出来,只把有剧情和动作发生的部分画出来。不管是否全景动画,一般一个完整的动画制作流程包括:前期策划、剧本撰写、人物与场景设定、故事板绘制、人物与场景建模与贴图绘制、动画制作、特效制作、灯光渲染、后期合成、剪辑、音乐音效制作,某些步骤会同时进行,例如剧本撰写与人物场景设定。以一个大公司为例,如国内的奥飞动漫,这一过程涉及的工作人员至少有30人以上。这样的团队与制作周期使得小团队很难从事这样的制作。

除了上述的比较传统的制作流程外,他们还用纸皮搭建了一个简单全景场景,并利用手机的摄像头来模拟在手机里看全景视频的体验,这样能更直观的预测动画成片的效果。
2 两个动画里学到什么

《Special Delivery》有两个主角,很容易跟丢
我们在前文中提及了Google Spotlight Stories制作的两个全景动画《Special Delivery》与《Pearl》。《Special Delivery》通过卡通贴图用三维动画软件做出怀旧的全景卡通,但片子也存在一个很严重的问题,就是在观影过程中若跟丢了主角,那可得花一段时间去寻找主角的位置,当你再找到他的时候,剧情都过去一大半了。跟大部分全景视频一样,《Pearl》使用了一个“单一”的场景:车内,但却通过车外的空间变化与人物的变化进行剪辑,打破了空间和时间的限制,既有各种不同场景的呈现也有父女情与人物的成长,可以说是目前全景动画里做得最走心的。

黑匣:全景动画制作经验分享

实践出真知,除了去分析别人的作品,更重要的还是自己动手制作。目前黑匣VR视频的小伙伴在拍摄全景视频的同时也在制作全景动画。我们主打的方向更偏向于适合小团队制作的AE加扁平化动画制作。
1 关于场景的搭建

在AE中搭建的场景


黑匣小伙伴制作的全景小镇与熊本熊展开图
在两个场景中我们可以看见,第一个场景楼房离摄像机比较近,小人与楼房间的距离较近;第二个场景中,树林离摄像机比较远,熊本熊离树林背景也比较远。用VR头显看的时候,背景离得较远的一方比较好。首先背景与被摄物离的比较远的时候,主体会比较突出,干扰眼睛的因素会减少;其次在构建离摄像机比较近的物体时候,必须使用AE的全景插件进行相应的变形,由于靠近地平线处、远处的景物在全景展开图中变形比较少,在实际制作的时候可以考虑直接在展开图上添加,这样会省却不少制作时间。
2 纵深运动与平移


透过上面两个例子我们也可以看出来熊本熊的纵深运动一方面能体现出空间感,另外一方面不会出现太多的“纸片化”问题。人物在平移的时候,即沿着x轴和y轴移动的时候,很可能会出现“纸片化”问题,这个需要调整图层的方向同时调整人物的透视角度。
3 视觉引导

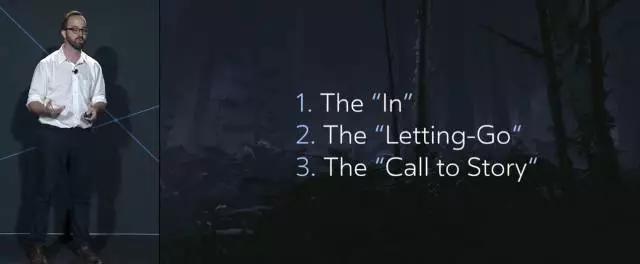
Oculus Story Studio总结的开场要点

从进入场景到开始运动时间过短,观众容易不适应此前我们看过Oculus connect里面的讨论,带观众进入全景动画场景需要三步,第一是带观众入场、第二是让观众适应场景、第三才开始讲故事。根据我们实际操作得到的经验,从第二步到第三步,带观众“进场”的速度一定要放慢速度。4 能增加质感的元素

目前,通过AE的全景插件可以很好地跟有三维效果的插件如Trapcode Particuler与Element3D进行联动,可以在VR全景中生成带有体积感的雪花烟雾以及三维物体,以此增加影片的质感与沉浸感。
5 多交流

- 上一篇:张家口的vr全景要如何拍
- 下一篇:张家口vr要如何拍广场